tun cua di
Trả lời 14 năm trước
Hiện nay, một trong những ứng dụng phổ biến của Flash là tạo ra những tấm thiệp chúc mừng dành cho bạn bè và người thân. Trong bài viết này, bạn sẽ được giới thiệu những kỹ thuật cơ bản để có thể tự tạo cho mình một tấm thiệp dạng Flash có các hình chuyển động và tương tác với người xem.
[gallery]/18/lmt1264390442.jpg[/gallery]
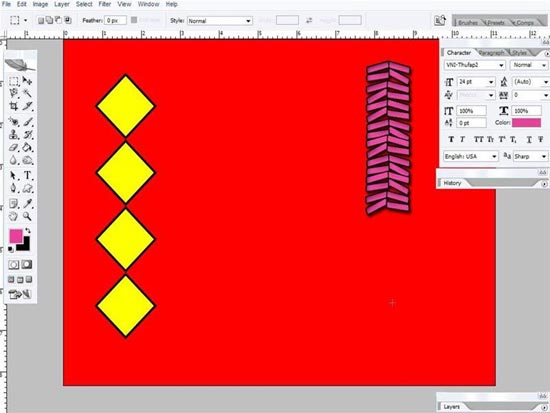
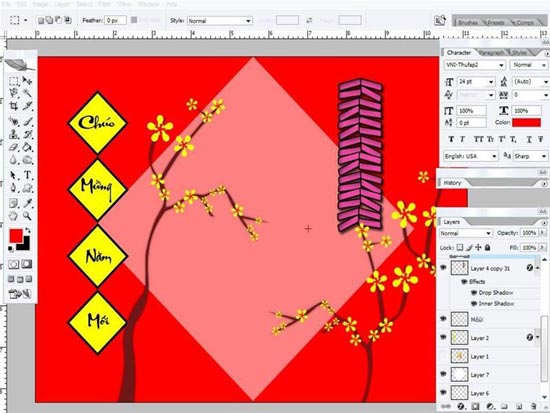
Trước tiên, bạn cần có phần mềm Macromedia Flash, tôi sẽ dùng Macromedia Flash 5.0 để minh họa vì đây là phiên bản tuy không mới nhưng cũng không cũ, vừa đủ chức năng để sử dụng và thực hiện những thao tác cơ bản. Chúng ta bắt đầu từ giao diện chính của Flash như hình 1:
[b]Tạo các thành phần chính[/b]
Việc trước tiên là thiết lập các thông số cần thiết cho tấm thiệp của bạn. Để đặt tên cho tập tin Flash, bạn vào menu File -> Save, rồi đặt tên là “Mycard.fla”. Tiếp theo, bạn vào menu Modify -> Movie -> trog cửa sổ Movie setup, gõ 550 vào cả ô Width và Height trong mục Dimensions để đặt kích thước cho tấm thiệp là 550x550 -> OK
Bây giờ, chúng ta bắt đầu... vẽ nhưng mà vẽ cái gì đây? À, tôi chọn hoa làm đề tài chủ đạo cho tấm thiệp vì mùa xuân là mùa của trăm hoa đua nở! Ta sẽ vẽ một cánh hoa rồi sau đó tạo nên nhiều bông hoa từ cánh hoa cơ sở đó. Cánh hoa của chúng ta sẽ là một symbol, và để tạo ra một symbol mới, bạn vào menu Insert/ New symbol, nhập tên symbol là “A part” và dạng symbol là graphic -> OK. Một vùng làm việc mới được tạo ra để chứa symbol “A part” của bạn, mọi thao tác chỉnh sửa symbol đều thực hiện trong cửa sổ này.
Cần lưu ý là mọi vùng làm việc cho các symbol đều giống nhau và có kích thước cực đại, khác với kích thước của vùng làm việc ở cảnh chính (Main scene – tên mặc định là Scene 1). Để chuyển đổi giữa các vùng làm việc, bạn bấm chuột vào tên của vùng mà bạn muốn chuyển tới trong thanh liệt kê phía dưới menu bar (góc trên bên trái). Bạn nên chú ý kỹ chi tiết nhỏ này vì có thể đến một lúc nào đó bạn sẽ thắc mắc rằng những hình bạn đã vẽ nãy giờ tự nhiên “trốn” đâu mất tiêu?
Bạn dùng công cụ Pen (Pen tool) để vẽ cánh hoa, trước khi vẽ, bạn phải để ý đến một chi tiết khá quan trọng là tâm của symbol. Dấu chữ thập nhỏ ở giữa màn hình chính là tâm của symbol và cũng là một dạng cột mốc để bạn quản lý symbol.
Để có khuông mẫu cho việc vẽ hình, bạn nên sử dụng những đường Grid (những đường kẻ ngang, dọc màu xanh lục), được tạo ra khi thực hiện thao tác nhấn và kéo rê chuột từ thanh Ruler (ở phần biên cửa sổ làm việc) vào vùng làm việc. Nếu chưa có thanh Ruler, bạn chọn menu View/Rulers hoặc nhấn Ctrl+Alt+Shift+R để nó xuất hiện! Để vẽ cánh hoa, chỉ cần bốn đường là đủ. Hãy kéo một đường dọc nằm ngay tâm của symbol, một đường ngang tương ứng. Thêm hai đường ngang nữa cho biên trên và biên dưới. Bây giờ, chọn công cụ Pen rồi làm như sau: bấm chuột (không nhả) ở điểm mà biên trên giao với đường tâm đứng, kéo chuột theo phương ngang và lập tức đè phím Shift để giữ cho phương tiếp tuyến của đường cong được thẳng tuyệt đối theo phương ngang. Tiến hành kéo chuột ra vào để đạt được độ dài vừa phải thì nhả chuột ra.
Tiếp đến, bạn kéo chuột đi thì sẽ có một đường cong nối giữa chuột và điểm bạn vừa tạo ra. Ta vẽ tiếp điểm thứ hai bằng cách bấm (không nhả) vào một điểm nằm trên đường tâm ngang, kéo chuột theo chiều dọc để tạo ra đường tiếp tuyến và giữ phím Shift để tạo độ thẳng tuyệt đối theo phương dọc của đường tiếp tuyến. Sẽ có một đường cong nối từ điểm đầu đến điểm bạn vừa mới tạo và đặc điểm của nó là nhận hai đường mà bạn đã kéo khi nãy làm hai tiếp tuyến ngang và dọc của nó.
Sau đó, bạn rê chuột xuống điểm giao của đường dọc giữa và đường biên dưới rồi bấm một cái. Sẽ xuất hiện hình dạng của nửa cánh hoa. Bạn tạo thêm một tiếp tuyến dọc ở phần còn lại giống như cách mà bạn đã tạo trước đó. Còn một phần hở cuối cùng của cánh hoa, bạn bấm (không nhả) chuột vào đúng điểm mà bạn đã tạo đầu tiên để khép kín cánh hoa và nhớ phải tạo thêm một tiếp tuyến ngang nữa nhé! Nếu như làm đúng tất cả những bước trên thì cánh hoa bạn tạo ra sẽ có hình dạng như hình 2:
[gallery]/18/odx1264390442.jpg[/gallery]
Kế đến là tô màu cho cánh hoa, bạn hãy dùng công cụ Paint Bucket, nhấn vào Fill Color ở Color tool (nằm ở thanh công cụ dưới) để chọn màu tô. Dùng công cụ Arrow chọn toàn bộ cánh hoa đã được tô màu rồi nhấn Ctrl+C để “nhân bản”. Vào menu Insert/ Layer để tạo layer mới -> nhấn Ctl+V để “dán” cánh hoa vào layer này -> chọn màu thích hợp để tô cho nó -> bạn tiếp tục chọn cả cánh hoa, thu nhỏ nó và sắp xếp lại sao cho nằm trong cánh hoa đầu tiên.
Bây giờ, tạo một symbol mới có tên là “A flower” và kiểu là graphic -> nhấn Ctrl+L để mở cửa sổ Library (là một công cụ rất tuyệt vời, quản lý tất cả những symbol mà bạn đã tạo ra kết hợp với những chức năng khác như tạo/xoá symbol và tạo group (nhóm) các symbol). Bạn hãy kéo ngay symbol “A part” trong cửa sổ Library “thả” vào vùng làm việc của symbol “A flower”.
Sử dụng công cụ Arrow -> tiến hành chọn cánh hoa bằng cách nhấp chuột vào nó rồi nhấn Ctrl+D để “nhân bản”, ta sẽ có một cánh hoa khác -> vào menu Modify/ Transform/ Flip vertical để lật cánh hoa mới đối xứng với cánh hoa cũ tạo thành một cặp -> sắp xếp sao cho mũi nhọn của hai cánh hoa chụm lại ở ngay tâm của symbol -> chọn cả hai cánh hoa rồi bấm Ctrl+G để nhóm chúng lại -> bấm Ctrl+D, một nhóm cánh hoa nữa xuất hiện và việc của bạn chỉ là xoay nó sao cho các cặp
[gallery]/18/qsu1264390442.jpg[/gallery]
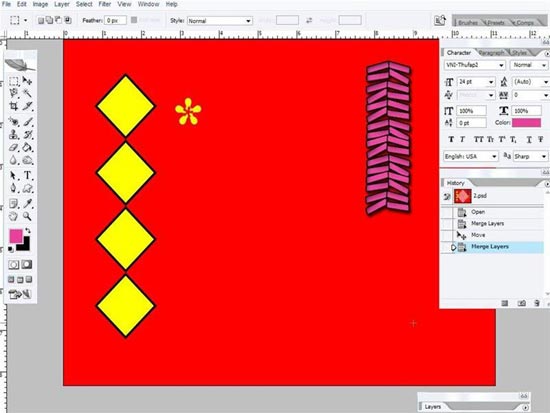
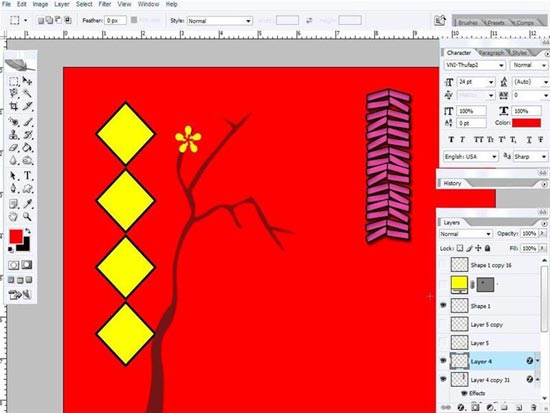
cánh hoa vừa tạo ra có thể tạo thành một bông hoa xinh đẹp. Quá dễ phải không nào? Còn bây giờ là phần tạo nhụy hoa, bạn tạo một layer mới và vẽ lên đó một vòng tròn ở ngay giữa tâm hoa bằng công cụ Oval (bấm phím O) -> chọn màu cho nhụy hoa -> dùng công cụ Arrow để chọn biên của vòng tròn và xóa đi (nhắp kép lên biên và nhấn phím Delete), đồng thời Arrow cũng giúp bạn điều chỉnh vị trí của nhụy vào ngay giữa chỉ bằng bốn phím mũi tên trên bàn phím. Đến bước này, bạn đã có được hai symbol kiểu graphic, ta sẽ tạo thêm một symbol mới có kiểu là movie và ở symbol này, ta sẽ tạo chuyển động đơn giản cho bông hoa -> đặt tên symbol là “A rotate flower” -> kéo thả symbol “A flower” vào vùng không gian làm việc của “A rotate flower” -> chỉnh tâm của hai symbol trùng khớp với nhau (hình 3).
[b]Tạo chuyển động cho hình ảnh[/b]
Flash sử dụng phương thức chuyển động theo dạng frame, mỗi frame sẽ chứa một ảnh và các frame liên tiếp được “lật” rất nhanh tạo nên sự chuyển động của hình ảnh. Tôi sẽ quy định đoạn phim có tối đa 40 frame và chuyển động cơ bản được thực hiện ở đây là chuyển động quay vì thế sẽ có tất cả bốn mốc dành cho hoạt cảnh, đó là: mốc quay 90o, 180o, 270o và 360o, nhấp phải vào frame số 10 -> Insert Key frame -> nhấp phải thêm lần nữa -> Create motion tween -> chọn frame hiện hành là frame số 10, dùng công cụ Arrow và nút Rotate để xoay hoa một góc 90o theo chiều kim đồng hồ -> lần lượt tạo các Key frame rôi Insert Motion Tween và quay 180o, 270o và 360o ở các frame số 20, 30 và 40. Nếu như làm tốt, bạn có thể sinh ra một chuyển động trơn tru mô tả một cách liên tục hình ảnh bông hoa xoay xung quanh tâm của nó rất đều. Bạn có thể nhấn nút Play để xem thử đoạn phim vừa làm.
Ở phần tạo cánh hoa, tôi đã hướng dẫn bạn cách sử dụng các lớp (Layer) như thế nào. Và ngay bây giờ bạn sẽ thấy được sự tiện lợi của các layer và hiệu quả của nó! Cần lưu ý rằng, các lớp giống “y chang” như những lớp giấy bóng trong suốt mà bạn để chồng lên nhau. Vì vậy lớp trên sẽ đè lớp dưới và nếu như lớp trên có chứa nội dung nào đó thì chắc chắn nội dung đó sẽ che đi phần nội dung của các lớp phía dưới nó. Bạn tạo một lớp mới đặt nằm trên cùng của danh sách các lớp. Dùng đường Grid để gióng bốn đường gồm hai đường ngang và hai đường dọc lần lượt ở các vị trí 50 và 500 trên cả hai phương dọc và ngang của Ruler. Chọn màu vẽ và màu của đường biên đều là màu trắng, chọn công cụ Rectangle -> bật chế độ Snap to Grid trong menu View/ Grid.
Bây giờ bạn vẽ bốn hình chữ nhật kéo từ góc ngoài của vùng làm việc cho đến hết phần quy định bởi các đường Grid đối với biên. Ở đây là ta đang vẽ phần Border (khung) cho tấm thiệp của mình, bạn nên vẽ hình chữ nhật càng mở rộng về phía biên càng tốt vì như thế nó có thể che những phần mình không muốn cho thấy một cách rất hiệu quả.
Cuối cùng ở lớp này bạn chỉ chừa một lỗ hình vuông giới hạn bởi các đường Grid là không có vẽ gì, còn lại bạn cứ dùng các hình chữ nhật trắng để lấp đầy các khoảng trống cho đến khi nào bạn cảm thấy đủ che tất cả nhưng phần biên của vùng làm việc chính. Đó là lớp trên cùng và nên nhớ là bạn phải luôn giữ lớp này nằm ở vị trí trên cùng trong danh sách các lớp. Và dưới nó là một layer tôi tạm gọi là “Background layer”.
Kích hoạt lớp này, chọn màu tô là màu nền mà bạn thích. Dùng công cụ Rectangle vẽ hình vuông to lấp đầy vùng làm việc chính (giữ phím Shift khi vẽ). “Liếc” qua cửa sổ Library, chọn ngẫu nhiên các symbol và kéo thả vào vùng làm việc. Nhưng theo ý tôi, trước khi làm điều đó, bạn nên tổ chức hai lớp khác nữa, một lớp chỉ để dành chứa graphic symbol và một lớp chỉ để dành chứa movie symbol vì sẽ rất tiện lợi cho việc chỉnh sửa sau này.
Bạn tạo thêm một layer mới nữa để chứa các dòng văn bản là đối tượng trang trí chủ đạo cho tấm thiệp, thí dụ: Happy new year 2004. Bạn chọn công cụ Text (có hình chữ A màu đen) -> gõ nội dung văn bản vào -> chọn màu và thực hiện tất cả các thao tác quen thuộc khác mà bạn đã biết qua ở các phần trước (tô màu, scale, rotate...).
Ở tấm thiệp này, tôi đã vẽ thêm một số hoa văn gồm những ô vuông nho nhỏ, một vài đường kẻ và những vòng tròn đồng tâm (tất cả đều nằm trên những layer riêng biệt), nếu thích, bạn cũng có thể tự vẽ lên những nét riêng cho mình. Bạn để ý đến cửa sổ Mixer (nằm ở phần giữa phía biên phải màn hình làm việc) bao gồm các bảng màu và các ô nhập giá trị màu RGB (Red, Green, Blue) và cuối cùng là ô nhập giá trị của chỉ số Alpha (chỉ số Alpha càng lớn, độ trong suốt của màu càng kém và nếu Alpha bằng 0 có nghĩa là hình của bạn sẽ hoàn toàn trong suốt).
Cần lưu ý rằng văn bản và các họa tiết trang trí khác không cần phải là một symbol như những bông hoa vì chúng chỉ có mục đích trang trí cho đẹp (không có chuyển động hay ứng xử gì khác) và chỉ sử dụng có một lần. Tuy nhiên, nếu sau này bạn muốn sử dụng chúng như những symbol, chỉ việc vào menu Insert/ Convert to symbol để chuyển đổi.
La m thie p Te t co a nh chuye n do ng va tuong ta c vo i nguo i xem
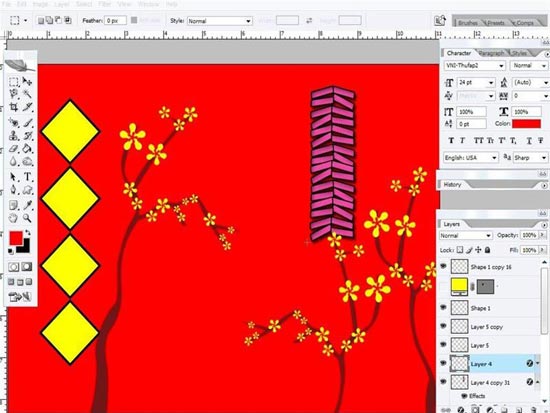
Hãy chắc rằng bạn đã bố trí cẩn thận hết mọi thứ vào tấm thiệp với layout thật vừa ý, chúng ta chạy thử xem công sức bỏ ra đã xứng đáng như thế nào? Bạn nhấn tổ hợp phím Ctrl+Enter để xem tấm thiệp của bạn trên một cửa sổ riêng biệt! Chắc hẳn bạn cảm thấy hài lòng với những bông hoa ngộ nghĩnh xoay tít rất là vui mắt!!! nhưng sau đó bạn sẽ cảm thấy có cái gì đó hơi... chán, do các bông hoa chỉ quay có một chiều nhất định! Vậy phải làm sao đây? Bạn chọn một số hoa muốn đổi chiều rồi vào menu Modify/ Transform, chọn Flip Vertical hoặc Flip Horizontal. Bấm Ctrl+Enter để xem lại, ồ... ngạc nhiên chưa, bạn sẽ thấy các bông hoa quay hai chiều loạn xạ cả lên!!! (Hình 4)
[gallery]/18/iud1264390443.jpg[/gallery]
[b]Thêm tính năng tương tác với người xem[/b]
Tạo một symbol mới có tên “BuTSn shape”, kiểu graphic và vẽ một vòng tròn tại tâm symbol với màu tô tự chọn -> tạo tiếp một symbol tên “BuTSn motion” có kiểu là movie clip -> kéo thả symbol “BuTSn shape” vào frame 1, nhấn chuột phải vào frame này để sao chép nó -> nhấn chuột phải vào frame 20 và chọn “dán” frame -> dùng công cụ Arrow chọn đối tượng, sau đó dùng Scale tool để phóng to symbol lên vừa phải và hãy chú ý đến cửa sổ “Effect” (thường nằm ở góc dưới cùng bên phải của màn hình làm việc) -> chọn thẻ Effect và tại combo-box duy nhất trên thẻ này (có chữ “None” mặc định), chọn hiệu ứng Alpha và phải chắc rằng bạn đang ở frame 20 -> kéo chỉ số Alpha xuống thành 0%, symbol “BuTSn shape” sẽ trở nên trong suốt, chỉ còn thấy được đường biên của symbol mà thôi. Tiếp theo, tạo một symbol tên “BuTSn1” có kiểu là buTSn. Trong
[gallery]/18/aly1264390451.jpg[/gallery]
cửa sổ làm việc của symbol này chỉ có bốn frame cố định lần lượt có tên là: Up, Over, Down và Hit. Ở frame Over, nhấp chuột phải để Insert Keyframe rồi kéo thả symbol “BuTSn motion” vào, điều chỉnh sao cho tâm của nó trùng khít với tâm của symbol “BuTSn1” hiện hành. Nhấp chuột phải vào frame Down và tiếp tục Insert Keyframe. Tạo một layer mới rồi kéo thả symbol “BuTSn shape” vào frame Up, điều chỉnh tâm sau cho trùng khít như ở bước đầu. Nhấp vào frame Over, chọn symbol “BuTSn shape” và dùng hiệu ứng Alpha ở thẻ Effect để giảm chỉ số Alpha của symbol này xuống còn 50%. Tạo thêm một layer nữa và dùng Text tool tạo ký hiệu hình nút “Play” ►, thu nhỏ và bố trí ở giữa nút. Nhấp phải vào symbol “BuTSn1” trong cửa sổ Library -> chọn Duplicate -> đặt tên “BuTSn2”, kiểu là buTSn và bấm OK. Nhắp kép vào symbol này để kích hoạt chế độ soạn thảo symbol “BuTSn2”, ở layer 3, chọn công cụ Text để sửa ký tự “Play” ► thành ký tự nốt nhạc ♫. Đến đây, chuyển qua scene 1 để tạo một layer mới (các layer mới phải luôn nằm dưới border layer) và kéo thả hai symbol “BuTSn1” và “BuTSn2” vào. (Hình 5)
Tiếp tục công việc với sự kích hoạt của layer chứa văn bản “Happy new year 2004” đã tạo ra lúc trước. Hãy chắc chắn rằng bạn đã chọn toàn bộ các đối tượng trên layer này và hãy nhấn F8 -> gõ tên đối tượng là “My text”, kiểu đối tượng là graphic và nhấn OK. Tiếp theo, nhấn Ctrl+F8 -> đặt tên đối tượng là “My wish”, kiểu graphic -> dùng công cụ Text để ghi lên lời chúc riêng của mình, thí dụ: Chúc bạn một năm mới tràn đầy niềm vui và hạnh phúc.
Tạo thêm một symbol nữa tên “Text motion”, kiểu Movie clip -> tạo một hình chữ nhật to với màu xẫm ngay ở layer đầu tiên và frame 1 của lớp -> sao chép frame 1 và dán nó vào frame 100 -> tạo 1 layer mới, Insert Keyframe ở frame 1, kéo thả symbol “My text” vào và sao chép frame này rồi dán vào frame 30 -> dùng Scale tool kéo to symbol “My text” (ở frame 30) đến mức có thể được (càng to càng tốt) -> sau khi Scale xong, bạn chép frame 30 dán vào frame 50 sau khi đã Insert Keyframe -> quay trở lại để chép frame 1 và dán vào frame 100 -> chọn frame 30, chọn symbol “My text”, áp hiệu
[gallery]/18/qlu1264390451.jpg[/gallery]
ứng Alpha bằng 0% -> làm tương tự cho symbol này ở frame 50 -> sau cùng, Create Motion Tween ở giữa các cặp frame (1,30) và (50,100) -> tạo thêm một layer mới -> Insert Keyframe ở frame 30 và kéo thả symbol “My wish” vào -> chép frame này vào frame 60 -> tiếp tục Insert Keyframe và chép vào các frame 70 và 85. Ở frame 85, áp hiệu ứng Alpha cho symbol “My wish” và cho chỉ số Alpha bằng 0%. Ở frame 30, dùng Scale Tool để kéo to symbol “My whish” đến mức có thể được -> Alpha bằng 0% -> cuối cùng Create Motion Tween giữa các cặp frame (30,60) và (70,85) -> tạo thêm một layer, và tạo keyframe ở frame -> kéo thả symbol “My wish” vào và thu nhỏ kích thước lại -> chép frame này vào frame thứ 85, 95 và 100 -> ở frame 100, Alpha bằng 0% -> tương tự cho frame 70 -> Create Motion Tween giữa các cặp frame (70,85) và (95,100). Hình 6
Và bây giờ đến phần viết Actions script để cho các đối tượng có thể tương tác với nhau! Actions script là một dạng ngôn ngữ lập trình của riêng Flash dùng để tạo các tương tác giữa các hoạt cảnh và đối tượng với nhau. Flash có chế độ Normal mode (tự động tạo mã) để hỗ trợ người không quen lập trình và chế độ Expert mode để người dùng tự gõ các lệnh lập trình.
Các bạn nên sử dụng Expert mode vì gõ lệnh từ bàn phím sẽ nhanh hơn là nhấp chuột với “một đống” tuỳ chọn rắc rối! Bạn hãy bật cửa sổ lệnh của Actions script lên (bấm Ctrl+Alt+A hoặc vào menu Window/ Actions), giả sử bạn vẫn đang ở cửa sổ làm việc của symbol “Text motion”, hiện đang có bốn layer, bạn tạo thêm một layer nữa, Insert Keyframe ở frame 1 và gõ vào Actions của frame đó (nhấp kép vào frame 1) -> gõ vào “stop ();” hoặc chọn lệnh “stop” trong cửa sổ lệnh nằm bên trái
[gallery]/18/sct1264390451.jpg[/gallery]
cửa sổ Actions -> Insert Keyframe vào frame 2 và lại kích hoạt Actions, gõ vào lệnh “play ();” -> chọn layer 1 và cho nó vào thùng rác -> chuyển qua không gian làm việc của “Scene 1” -> kích hoạt layer chứa văn bản trước kia của bạn -> chọn symbol “My text” và xóa nó đi -> kéo thả symbol “Text motion” và bố trí vào đúng vị trí của symbol “My text” -> chọn thẻ “Isntance” trong cửa sổ Effect, trên thẻ “Instance” hiện lên dạng Behavior là “Movie clip” -> gõ text_motion vào ô Name, nhấn Enter -> kích hoạt layer chứa các buTSn, chọn buTSn 1 (“Play” buTSn) và nhấn Ctrl+Alt+A để kích hoạt Actions script của buTSn này -> gõ vào các dòng lệnh sau:
on (release)
{
tellTarget ("text_motion")
{
gotoAndPlay (2);
}
}
Nhấn tổ hợp phím Ctrl+Enter để xem thử kết quả của mình vừa tạo. Tôi dám chắc rằng nó sẽ rất là ấn tượng vì chính tay bạn đã làm nên điều đó mà. Hình 7
Thêm nhạc vào thiệp flash!
Chúng ta còn một buTSn trống, đó là buTSn2 có hình nốt nhạc. Tôi đã chuẩn bị nó cho bạn để phát một bài nhạc mà bạn yêu thích khi nhấn vào buTSn này. Và sau đây là các bước để có được điều kỳ diệu đó: chuẩn bị một file nhạc dạng .mp3, vào menu File/ Import -> chọn file nhạc, Flash sẽ đưa bài nhạc vào thư viện các symbol (symbol library) dưới dạng một Sound clip. Tạo symbol mới tên “Music”, kiểu Movie clip -> Insert Keyframe ở frame 1 và dùng Action “stop” y như bạn đã làm khi nãy -> kéo thả Sound clip vào frame 2. Chuyển qua không gian làm việc của “Scene 1” -> tạo layer mới, kéo thả symbol “Music” vào và ở thẻ “Instance” trong cửa sổ Effect, đặt tên cho nó là “music” và behavior là “Movie clip” -> chọn buTSn 2 (hình nốt nhạc) rồi kích hoạt cửa sổ Actions script, gõ vào các dòng lệnh sau:
on (release)
{
tellTarget ("music")
{
gotoAndPlay (2);
}
}
Tấm thiệp của chúng ta đã hoàn thành rồi đó các bạn. Việc cuối cùng là xuất (export) nó ra thành file dạng .swf (có hai dạng export là .swf và .exe) để gởi tặng cho bạn bè của mình. Bạn vào menu File/ Export movie, một cửa sổ hiện lên đề nghị bạn nhập tên file vào -> OK để qua cửa sổ khác -> chọn các thông số quy định chất lượng của file Flash (chất lượng ảnh và âm thanh) -> OK để Flash tiến hành xuất file ra dạng .swf và lưu trên dĩa cứng của bạn.